Flutter: EV Dash 1
Building a Dribbble UI designed by Afroman for RaDesign in Flutter.
Backstory
After a string of burnouts last year (2021), I wanted to try something different. The desire to build, create new ideas, and learn new things plummeted dramatically. It felt like a torture to stay up all night working on ideas and products I was interested in. The desire had simply vanished. It got to the point where I couldn't spend more than an hour on my laptop (you wouldn't believe me if I told you this, but it's true 😂); I needed to rest.
Personally, I believed I was at ease; nothing about what I did was particularly difficult...well let me not be hasty, there have been crazy days, and because all I did was develop and build products, it didn't require much effort because I was having fun with it...or so I thought. My mind, a very important part of my being was constantly engaged in every way possible, every time until it told every part of my body, "Hey guys, it's break time. Let's relax for a month or two". Trust me, I tried but could not get myself to do anything productive, you really cannot cheat nature.
How did I make it this far? By God's grace of course also I knew I couldn't accomplish much, so I took it easy. My curiosity and interests began to return, albeit slowly. "You know what helps with burnouts?" a friend offered. "Try doing something you really enjoy." I took that advise to heart and began working on one of my personal projects (will give more information on that later). Another strategy I am trying, and the reason I created this article (my very first), was to explore new things. I was inspired by the number of developers, all with different skillsets, who were taking on coding challenges. It piqued my interest because I had never done anything like it before, so I decided to give it a shot.
Whew! That's a pretty long back story. Sorry about that 😁. Let's get on to the project.
TheWeekend 01
In a recent LinkedIn post, I stated that I wanted to build the interface above in Flutter. I planned to finish a project every weekend, but weekends may be quite distracting because most events take place on those days. That doesn't deter me, though; we get as much done as we can in the time we have left. In total, two weekends have been spent on this, and by the third, everything should be finished. I will be sharing my frustrations, aha moments, honest opinions and tools I come across during the development process. Until then, kindly enjoy some views developed in stages.
- A window with the layout of the app with basic shapes.
 Fig. 1. Layout of the interface
Fig. 1. Layout of the interface
- Splash screen of the app with the word Dash in the middle
 Fig. 2. A simple splash screen
Fig. 2. A simple splash screen
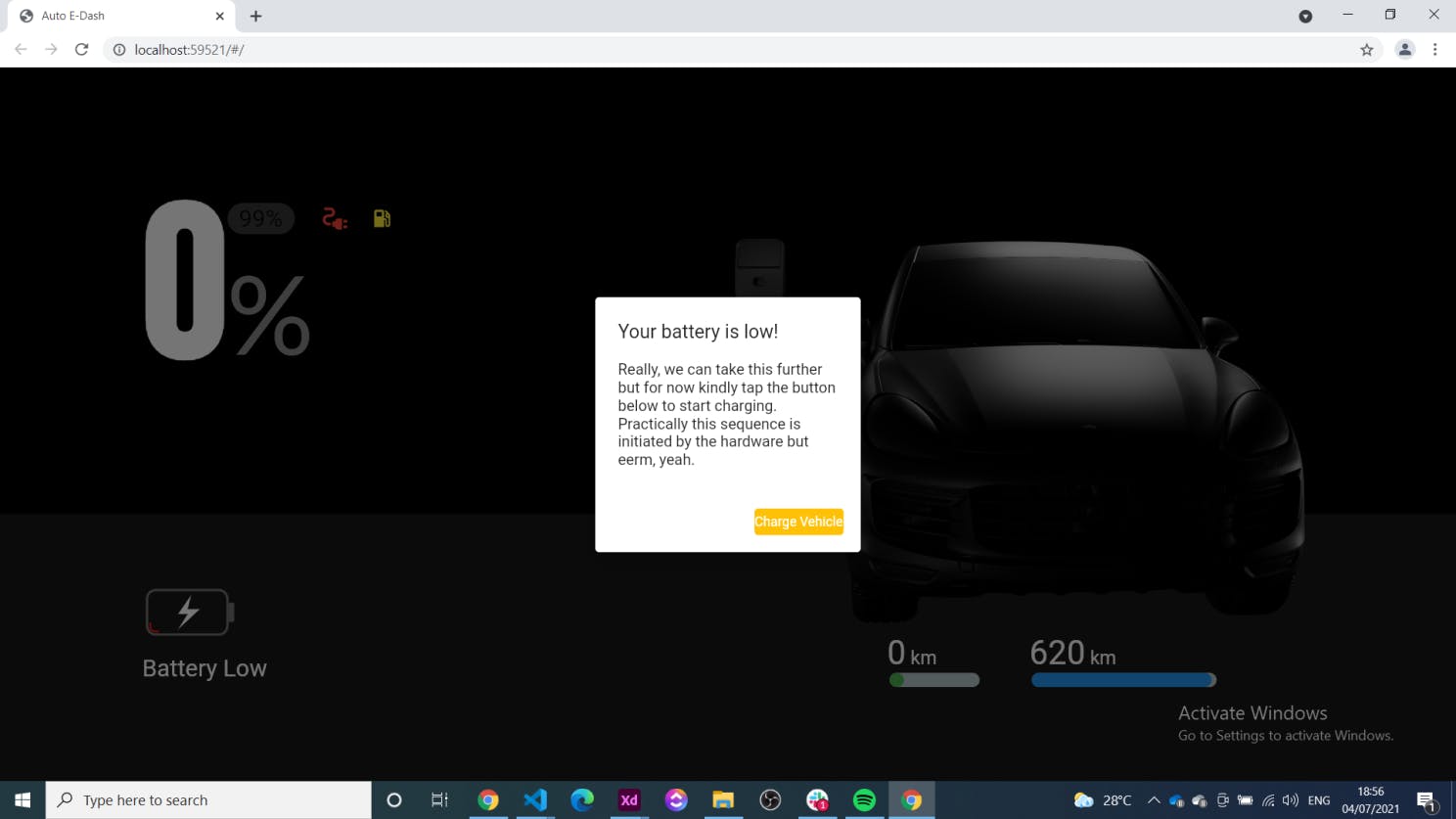
- A browser window with the battery percentage of the electric vehicle showing at 0%. An alert dialogue box overlays the window telling the user to charge the vehicle
 Fig. 3. A trigger to initiate the charging process.
Fig. 3. A trigger to initiate the charging process.
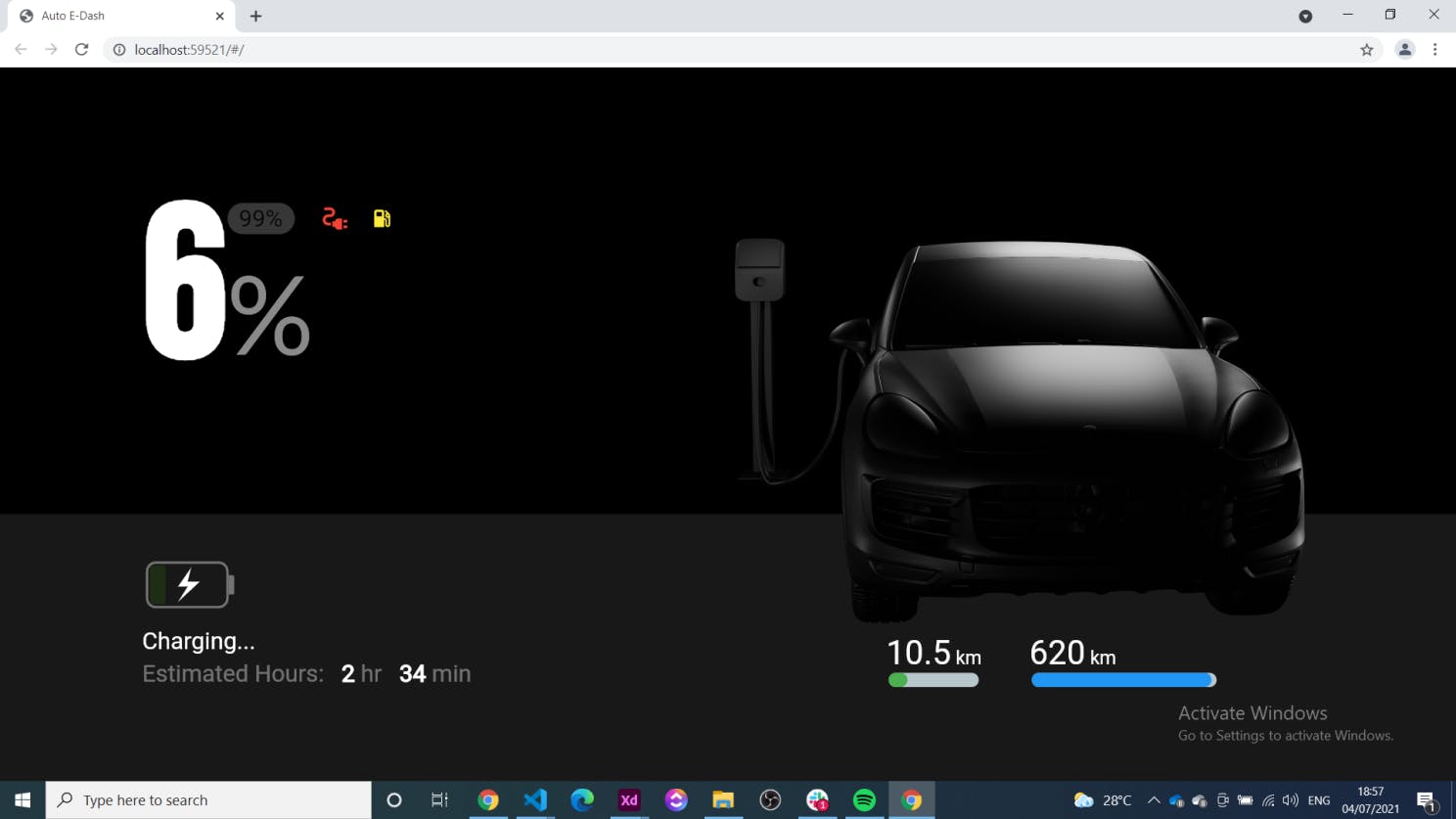
 Fig. 4. The vehicle dashboard
Fig. 4. The vehicle dashboard
Conclusion
It has been an interesting journey with challenges popping up frequently, you definitely cannot rule that out on a journey as such. However, I take the liberty to express that I am indeed learning . I have concluded that I should have done this with Vue Js, it would have been much faster as compared to Flutter just because I am stronger with the former. It has been difficult but also exciting to watch everything come together after so many tweaks. In the next and last piece for this project, I'll go over some feedback in detail, and guess what? You get to engage with it via an active link. Thank you for making it this far, I truly appreciate it. Have a productive week. 😁
PS: This is not meant to be a technical manual. My goal is to create a friendly, relaxed atmosphere while providing useful information.

