Mason: Building With Speed One Brick At A Time
Part 1: Intro and Installation
Aside from having a slow machine, staring long at your screen wondering why that piece of coding is not doing what you commanded it to, absurdly slow internet connectivity, in addition to the frustrations of a developer, is having to write the same piece of code every single time for a feature. In some cases, it doesn't just end at writing boilerplate code but also creating a specific set of files and folders whenever a feature needs to be implemented.

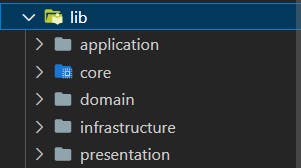
Let me give you some context. Developing mobile apps is a blast and doing so in Flutter makes the experience even much better. I develop Flutter mobile apps using the domain-driven architecture which has the project split up into:
- presentation (where all my UI goes)
- application (any and everything logically needed by the UI happens here)
- infrastructure layer (also known as my data source. API calls, services and data objects are processed and sent upwards to the application layer)
- domain layer (the independent module that acts as a contract between the infrastructure and the application layer).

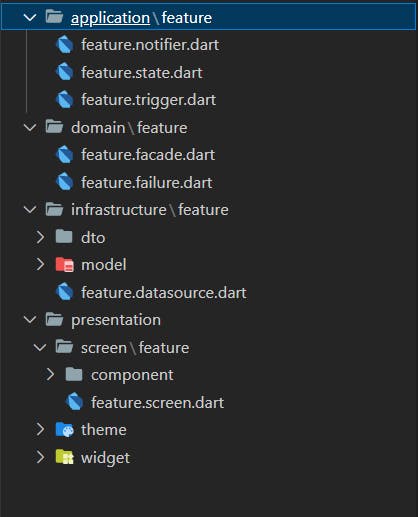
Each layer further has subdirectories which are shown in the image below. Mind you Flutter does not come with this folder structure out of the box, so for every new project, I must manually repeat the process of creating specific directories to fit the architecture for both personal and team projects. Are you frustrated yet? It gets even more frustrating when your team breaks the pattern for not remembering it.

Unfortunately, this piece will not cover the domain-driven architecture. For more information on that, kindly check this tutorial by Reso Coder.
As a solution to this pain, I resorted to creating a VS Code extension that could generate the needed folder structure, files, and boilerplate codes for each layer. I was on to something and probably should write an article about that too. It worked quite well for me. However, I came across Mason and what took about a day or two to configure was done in less than 8hours, one brick at a time and I loved it!
#What is Mason? Naturally, you would think it has something to do with the laying of bricks, right? Well yeah…kinda😂. We can use that analogy to explain what it does but according to Felix Angelov and the Very Good Ventures team:
"Mason is an open-source tool that generates code from custom templates called bricks."
With the prior analogy, the boilerplate code or repetitive directory structure creation are the bricks from which mason allows you to generate your template, thus improving the efficiency of development as a team or an indie developer. Mason is written in Dart, but the cool thing is that it is platform agnostic and can be used to generate code in any programming language. Not a Flutter developer, no problem, you can generate your HTML, CSS, JavaScript, Python, Vue, React, etc., templates with Mason.
It uses the moustache syntax which made me switch from my VS Code extension to it. With the moustache syntax, one can easily set up robust templates, and from the VGV team, “…without having to write any generator code.” (Which I spent hours and days developing for the VS Code extension.)
So how does this all work?
To get started with Mason, you’ll need to install it through pub.dev (remember it’s built in dart so no npm here) or homebrew (for my dear Mac users.).
$ dart pub global activate mason_cli
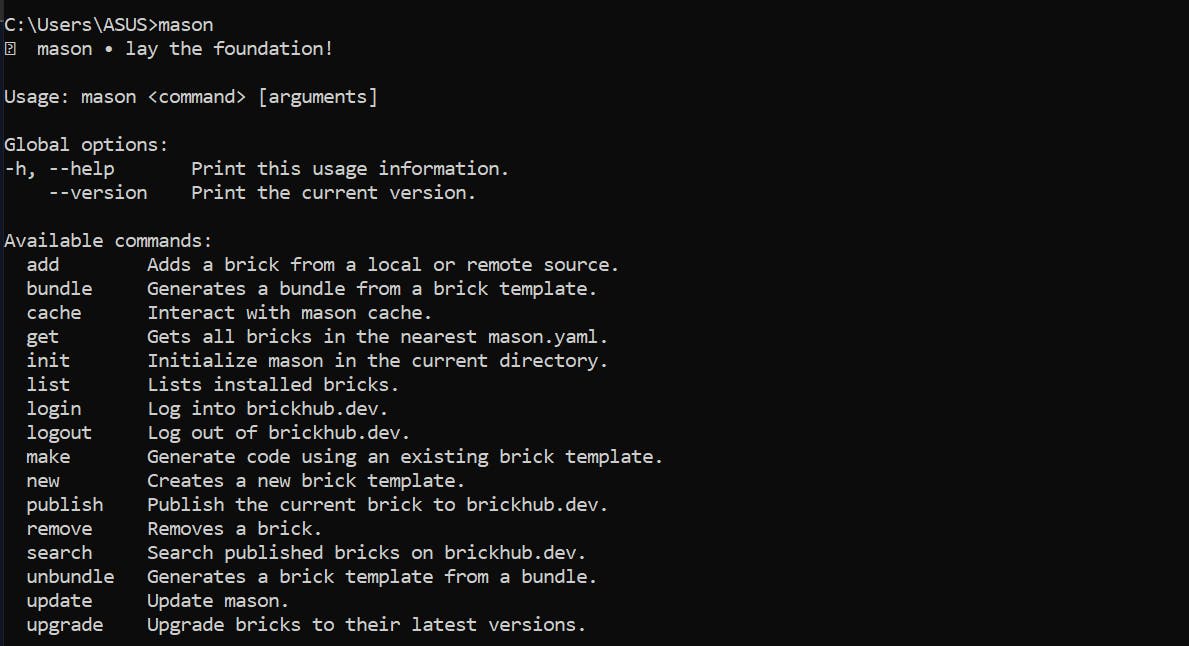
Once installation is complete, Mason will be installed globally and you can check if you’ve got it all set up by just calling mason in your terminal.
$ mason

…and that’s it! You’ve got Mason all set up!
In the next part, I will go over how to use Mason to generate the starter template for my Flutter projects. Stay tuned.

